
div 태그
: 특정 구역을 묶는 태그
> 순수 컨테이너로서 아무것도 표현하지 않는다. = 의미가 없다
> block 속성 태그이기 때문에, 늘어날 수 있는 너비까지 끝까지 차지한다.
span 태그
> div 태그와 비슷하지만 inline 속성을 갖고 있다.
시멘틱 웹
: Sementic Web, 각 부분에 메타데이터를 부여하여 웹 페이지에 의미와 관련성을 부여하는 웹 설계 방식
> 스크린리더로 페이지 탐색 시 의미론적 마크업을 푯말로 사용할 수 있다.
> 개발자에게 태그 안에 채워질 데이터 유형을 제안할 수 있다.
> 검색엔진과의 상호작용이 수월해진다.
> 수많은 div 속에서 찾기보단, 의미가 부여된 시멘틱태그를 찾는 것이 편하다.
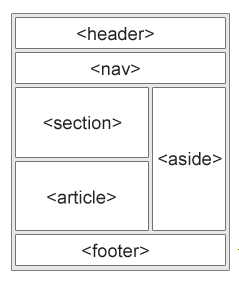
> 시멘틱 웹에 영향받은 HTML 레이아웃
https://www.w3schools.com/html/html_layout.asp
HTML Layout Elements and Techniques
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

- header : 가장 윗부분, 제목, 로고, 검색폼, 작성자 이름 등의 요소를 포함한다.
전체 웹페이지에 하나만 사용한다.
- footer : 가장 아랫부분, 웹페이지 정보, 연관된 사이트, 개발자 단체 및 연락처,
저작권 문구 등의 정보를 포함한다. 전체 웹페이지에 하나만 사용한다.
- nav : 탐색구획 요소, 현재 페이지가 어디에 위치하였는지 등을 표시하며,
숏컷을 제공하여 탐색을 용이하게 해준다.
- aside : 별도 구획 요소, 사이드바를 만들때 사용한다. 본문 사이에 부가적 요소들을 담는 데 사용한다.
- main : 주요 콘텐츠 영역, body 태그의 하위 자식으로 단 하나만 사용할 수 있다. 주요내용을 감싼다.
- article : 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.
> 단독적으로 콘텐츠의 흐름을 볼 수 있는 것들, 기사나 포스트 등을 포함한다.
- section : 일반 구획요소, HTML 문서의 독립적인 구획을 나타내며,
더 적합한 의미를 가진 요소가 없을 때 사용한다.
> 주로 article이 아닌경우 section을 사용한다.
> 단독으로 사용할 수 있으면 article로 사용한다.
> 일반 컨테이너로 사용하려면 div를 사용하는 것이 좋다.
'웹 프론트 엔드' 카테고리의 다른 글
| HTML 폼 관련 요소 (0) | 2024.03.06 |
|---|---|
| 임베디드 요소-video, audio, canvas, iframe (0) | 2024.03.06 |
| 임베디드 요소 - img (0) | 2024.03.06 |
| 목록과 표 - ul&ol, dl, table, caption (0) | 2024.03.06 |
| HTML 태그 : 텍스트 (0) | 2024.03.05 |

