
CSS란?
- Cascading Style Sheets
- W3C 에 의해 권고안이 작성되며, 현재는 Level 3가 있다.
- 다양한 CSS 모듈들이 있으며 모듈별로 버전이 따로 있다.
> 웹 버전 별로 모듈별 지원범위가 다를 수 있다.
- 폭포수처럼 위에서 아래로 적용된다.
CSS의 구조
CSS는 룰 기반(Rule-based)의 언어입니다.
즉, 특정요소, 또는 특정요소들의 집합의 스타일 규칙을 정의하여 사용합니다.
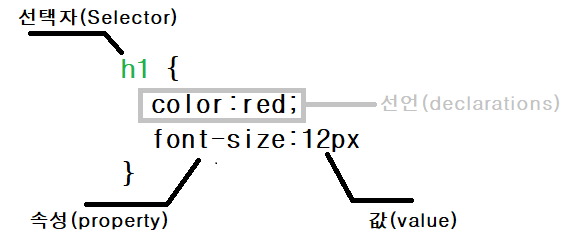
h1
{
color:red;
font-size:12px;
}> css 스타일 규칙의 예시

1. 선택자 : 스타일을 지정할 HTML 요소를 선택
2. 선언 블록 : 중괄호 {} 내부의 여러 선언들을 작성
3. 선언 : 속성과 값으로 이루어진쌍, 끝날때마다 세미콜론( ; )을 붙인다.
4. 선택자 { 하나이상의 선언 } 으로 이루어진 하나의 Rule 또는 Rule Set
주석 달기
- /* 내용 */ 의 형식으로 작성
/* 한 줄 주석 */
/*
여러
줄을
차지하는
주석
*/
/*
span {
color: blue;
font-size: 1.5em;
}
*/
CSS 적용하기
1. 내부에서 적용하기
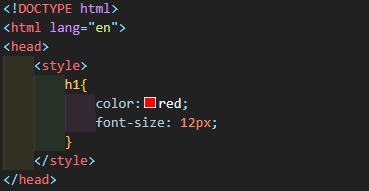
<head>
<style>
h1{
color:red;
font-size: 12px;
}
</style>
</head>- .html 파일 안에서 <style> 태그를 만들어 태그 안에 css를 입력하면 됩니다.
- 주로 <head> 태그 안에 <style> 태그를 넣습니다.
- 이를 임베디드(embedded) 스타일이라고 합니다.

2. 태그에 직접 입력하기 (인라인 스타일)
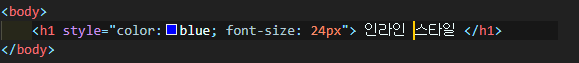
<h1 style="color:blue; font-size: 24px"> 인라인 스타일 </h1>- 인라인 스타일이라고 한다.
- 스타일을 적용하고자 하는 태그에 style="" 속성을 이용해 css를 입력한다.

- 해당 태그에만 css가 적용되므로 유지보수 측면에서 떨어지므로 가급적이면 지양하는것이 좋다.
3. 외부 스타일
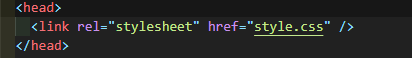
<head>
<link rel="stylesheet" href="style.css" />
</head>- 외부에 css 파일을 만들고, html에는 link 태그로 연결시킨다.
- css파일을 따로 관리함으로서 유지보수 측면에서 가장 좋다.

'웹 프론트 엔드' 카테고리의 다른 글
| CSS 선택자 - 주요 선택자 (0) | 2024.03.11 |
|---|---|
| CSS 캐스캐이딩 원칙 (0) | 2024.03.11 |
| HTML 폼 관련 요소 (0) | 2024.03.06 |
| 임베디드 요소-video, audio, canvas, iframe (0) | 2024.03.06 |
| 임베디드 요소 - img (0) | 2024.03.06 |


