
선택자 결합
- 하나 이상의 선택자를 결합하는 것
- 스타일을 좀 더 세부적으로 적용하기 위해 사용한다.
하위, 자식 선택자 결합
/* CSS */
ul li:last-of-type{
color: red;
}
<!-- HTML -->
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
</ul>
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>
> [선택자1] [선택자2] 를 통해 선택자 1의 하위 태그의 선택자 2에만 스타일을 적용할 수 있다.
형제 선택자 결합
1. 일반 형제 선택자 결합 (~)
/* CSS */
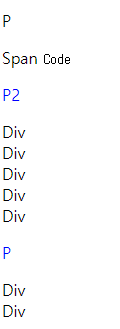
code ~ p{
color:blue;
}
<!-- HTML -->
<div>
<p>P</p>
<span>Span</span>
<div>Div</div>
<code>Code</code>
<p>P2</p>
<div>Div</div>
<div>Div</div>
<p>P</p>
<div>Div</div>
<div>Div</div>
</div>
> [Selector1] ~ [Selector2] 의 형식으로 작성합니다.
> Selector1과 Selector2는 서로 형제관계의 태그여야 합니다.
> Selector1은 Selector2 보다 윗줄에 있어야 합니다.
> 같은 라인이면서 특정 요소 뒤에 있는 요소에 스타일을 적용하기 위해 사용합니다.
2. 인접 형제 선택자 결합
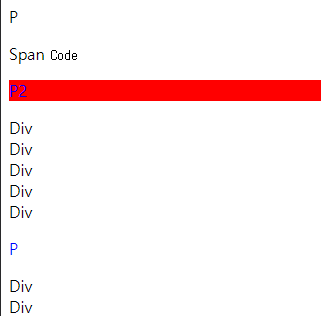
code + p{
background-color: red;
}
> [Selector1] + [Selector2] 의 형식으로 작성합니다.
> Selector1 의 바로 다음 태그가 Selector2 인 경우 스타일을 적용합니다.
그룹화
code, p, div{
background-color: green;
}> 두가지 선택자에 함께 적용하고 싶을때 사용
> 콤마( , )를 사용하여 묶을 수 있다.
> 위의 예시는 code와 p, div에 모두 적용된다.
'웹 프론트 엔드' 카테고리의 다른 글
| CSS 상속 제어 (0) | 2024.03.12 |
|---|---|
| CSS 선택자 - 전체 선택자( * ) (0) | 2024.03.12 |
| CSS 선택자 - 가상 요소 선택자 (0) | 2024.03.12 |
| CSS 가상 클래스 선택자 - 동적 가상 클래스 선택자 (0) | 2024.03.12 |
| CSS 선택자 - 가상클래스 선택자 : not (0) | 2024.03.12 |



