디자이너와 함께 협업하여 간단한 홈페이지를 만들기로 하였습니다.
디자이너가 피그마에서 만든 디자인을 프론트엔드인 제가 구현하기로 하였고,
아쉽게도 백엔드는 없기 때문에 API 보다는 프론트단에서 해결을 하려고 합니다.
아직 프로젝트 시작은 안했지만, 미리 프로젝트를 만들어놓으려고는 합니다.
1. 프로젝트 환경 정하기
- 개발쪽은 저에게 일임되었기 때문에, 리액트와 타입스크립트를 활용해보려고 합니다.
- 레이아웃은 최대한 css와 html로만 해결해보려고는 하지만,
bootstrap같은 외부 라이브러리도 필요에 따라 사용할 생각입니다.
- 상태관리는 recoil을 사용할 계획입니다.
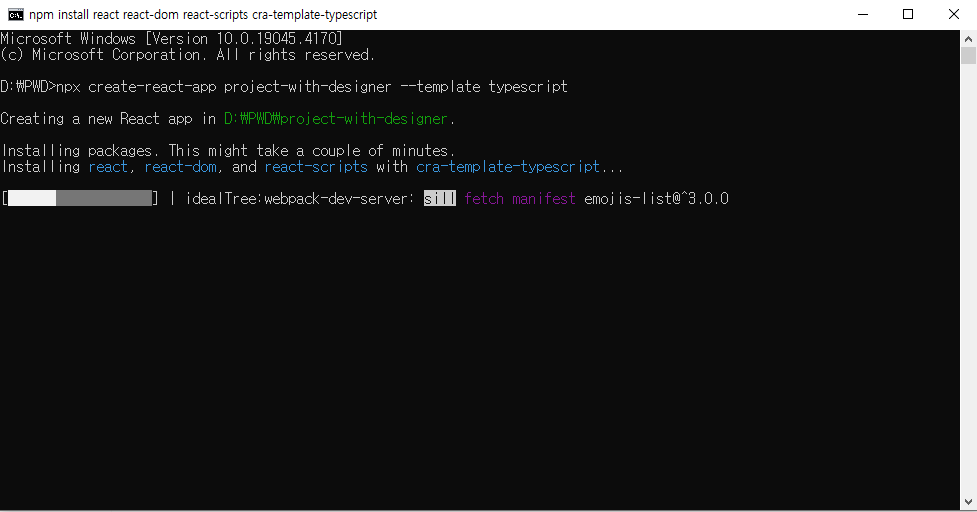
2. 프로젝트 만들기

프로젝트 이름은 심플하게 '디자이너와 함께하는 프로젝트' 라고 지었습니다.
그래도 진짜 프로젝트 이름은 디자인을 봐야하니 repository는 피그마 디자인을 보고 정해야겠네요.
일단 미리 기반을 만들어 놓겠습니다.
npm i react-router-dom @types/react-router-dom
npm i styled-component @types/styled-component우선, react-router와 styled-component 두가지만 미리 준비해놓겠습니다.