시작하기 이전에

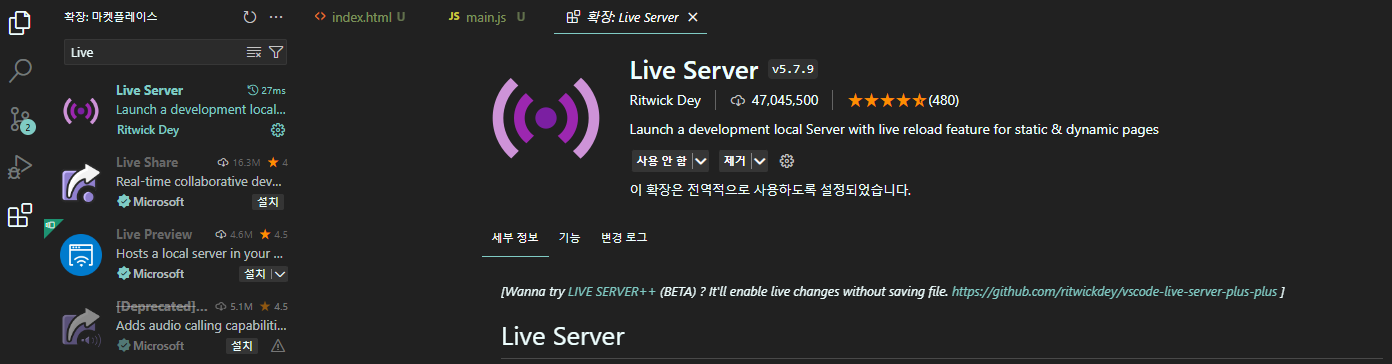
- vscode 내의 extension(확장) 부분에서 Live Server를 설치해 주세요.
1. html 파일 만들기

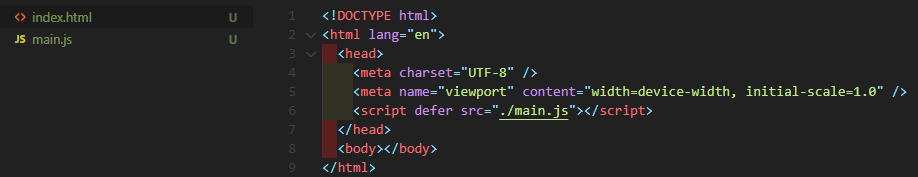
- index.html 파일에 들어가 ! 를 입력하면 기본적인 html 형식을 제공받습니다.
이를 Emmet Abbreviation 이라고 합니다.
2. main.js 파일을 만들고, script 태그로 헤더에 연결해주기

- script 태그에 src를 입력하여 외부 js파일을 만들 수 있습니다.
- javascript를 먼저 읽은 뒤에 body 태그를 읽을 수 있도록 하기 위해 defer 속성을 추가해 줍니다.
3. js 파일이 잘 작동하는지 확인해보기


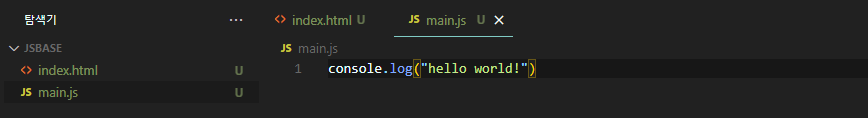
- main.js 파일에 hello world 를 출력하는 코드를 입력해봅니다.
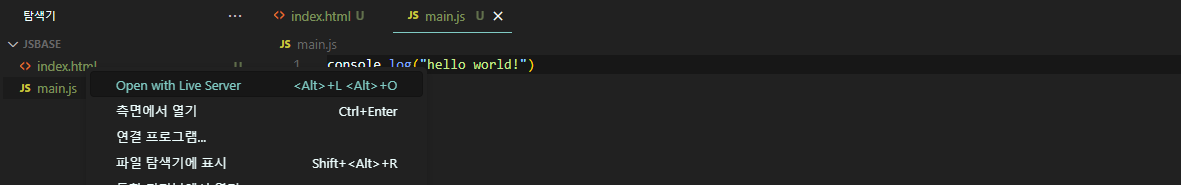
- 그 뒤, index.html 파일을 우클릭하고 Open with Live Server를 입력하여 실행시킵니다.

- 실행한 웹 창에서 f12키를 눌러 개발자 도구를 열고, console을 눌러서 hello world가 출력되는지 확인합니다.
- 제대로 출력된다면 성공입니다.
'자바스크립트' 카테고리의 다른 글
| JavaScript 구문 - 조건문과 반복문 (0) | 2024.04.10 |
|---|---|
| JavaScript 연산자 (0) | 2024.04.06 |
| JavaScript 데이터 - 데이터 타입 확인과 형변환 (0) | 2024.04.05 |
| JavaScript 데이터 - 참과 거짓 (0) | 2024.04.03 |
| JavaScript 데이터 (0) | 2024.04.03 |


