
background-color
- 요소의 배경 색을 지정할 수 있습니다.
- background-image와 같이 사용할 경우, background-image보다 뒤에 렌더링 됩니다.
background-image
- 요소의 배경 이미지를 지정할 수 있습니다.
- 배경으로 삼을 이미지의 url을 입력하여 사용할 수 있습니다.
background-repeat

- 배경 이미지를 반복에 추가적인 설정을 하는 속성입니다.
- background-image가 설정되었을 때, 레이아웃 크기와 이미지 크기가 맞지 않는 경우
같은 이미지를 반복하여 사이즈를 맞추게 되는데, 이를 조절할 수 있습니다.
- repeat-x값과 repeat-y값을 통해 가로축과 세로축을 조절할 수 있습니다.
repeat-x : 가로축만 이미지 반복을 합니다.
repeat-y : 세로축만 이미지 반복을 합니다.
no-repeat : 반복없이 이미지만 사용합니다.
background-position
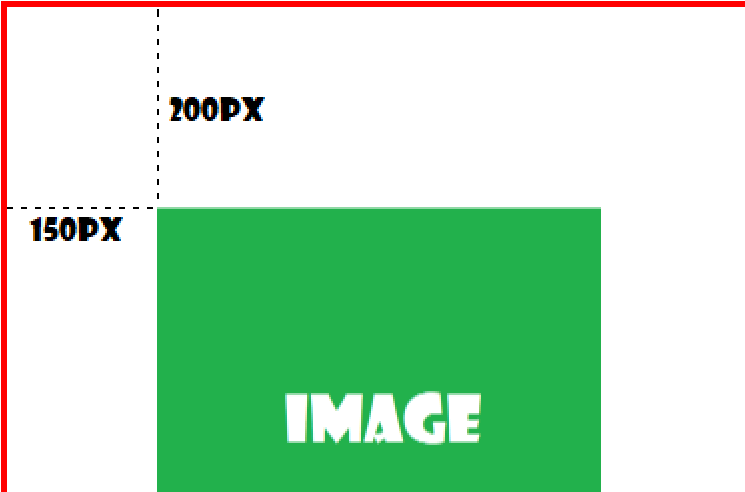
.box{
width: 1000px;
height: 1500px;
border: solid red;
background-image: url(./image/sample.png);
background-repeat: no-repeat;
background-position: 150px 200px;
}- 배경이미지의 좌상단을 기준으로 x축, y축 값을 입력하여 위치를 지정할 수 있습니다.
- x축을 left, y축을 top 이라 생각하여 입력하면 됩니다.


- center나 start 등의 키워드를 입력하여 위치를 조정할 수도 있습니다.
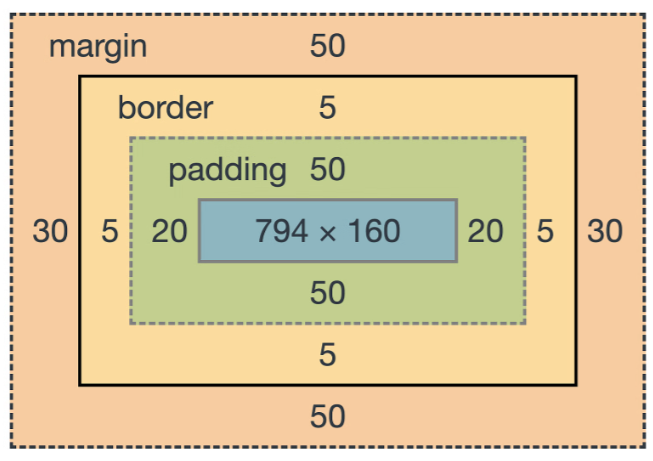
background-origin
- background-image의 원점(좌상단)을 border, padding, content 중에 하나로 선택할 수 있습니다.

- 기본값은 border-box입니다.
border-box : 기본값으로, border영역의 좌상단을 기준으로 background-position을 변경합니다
padding-box : padding영역의 좌상단을 기준으로 background-position을 변경합니다
content-box : content영역의 좌상단을 기준으로 background-position을 변경합니다
background-size
background-size: contain;
background-size: cover;
background-size: 100px 100px; /* width & height */
background-size: 1000px; /* width size */
background-size: 100%;- 배경 이미지의 크기를 변경합니다.
- 기본값은 auto로, 이미지의 원본 크기를 기준으로 지정합니다.
- contain : 이미지를 배율을 유지한 채로 레이아웃 박스에 맞춥니다. 빈 영역이 생길 수 있습니다.
> 가로와 세로 중 작은쪽을 기준으로 이미지를 맞춥니다.
- cover : 이미지의 배율을 유지한 채로 제일 크게 설정합니다. 이미지가 잘릴 수 있습니다.
> 가로와 세로 중 큰 쪽을 기준으로 이미지를 맞춥니다.
- 수치를 입력하여 직접 조정할 수도 있습니다.
> 가로, 세로 순으로 입력하며 하나의 값만 입력한 경우 가로값만 적용됩니다.
background (shorthand)
https://developer.mozilla.org/ko/docs/Web/CSS/background
background - CSS: Cascading Style Sheets | MDN
CSS background 단축 속성은 색상, 이미지, 원점, 크기, 반복 등 여러 배경 스타일을 한 번에 지정합니다.
developer.mozilla.org
/* <background-color> 사용 */
background: green;
/* <bg-image>와 <repeat-style> 사용 */
background: url("test.jpg") repeat-y;
/* <box>와 <background-color> 사용 */
background: border-box red;
/* 단일 이미지, 중앙 배치 및 크기 조절 */
background: no-repeat center/80% url("../img/image.png");- background 만 입력하여 여러가지 값을 한번에 입력할 수 있습니다.
'웹 프론트 엔드' 카테고리의 다른 글
| CSS 박스모델 - margin (0) | 2024.03.14 |
|---|---|
| CSS 박스모델 (0) | 2024.03.14 |
| CSS 색상 (0) | 2024.03.14 |
| CSS 레이아웃 (0) | 2024.03.13 |
| CSS - 단위와 값 (0) | 2024.03.12 |



