
margin
- 박스 모델의 가장 바깥부분의 여백을 말합니다.
margin: 10px; /* 네 면 모두 적용 */
margin: 10px 5px; /* 세로방향, 가로방향 */
margin: 10px 5px 20px; /* top, 가로방향, bottom */
margin: 2px 3rem 0 auto; /* 위 | 오른쪽 | 아래 | 왼쪽 (위 기준으로 시계방향)*/- margin으로 한꺼번에 입력할 수 있으며, margin-top, margin-left, margin-right, margin-bottom 등
하나씩 입력할 수도 있습니다.
- margin에서 입력하는 값의 개수에 따라 적용되는 범위가 다릅니다.
- margin에 %값을 지정했을 경우 부모의 width에 영향받는다.
margin collapsing (마진 상쇄, 마진 충돌)
- 여러 블록 요소들의 서로 마주보는 방향의 margin이 경우에 따라서 큰 크기의 margin으로 결합되는 현상입니다.
- 발생되는 경우
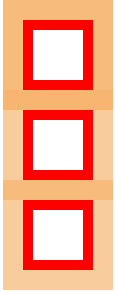
1. 인접형제
/* CSS */
.child{
width: 50px;
height: 50px;
border: 10px solid red;
}
.box .child{
margin: 20px;
}
<!-- HTML -->
<div class="box">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
- 두 형제요소 간 margin-bottom과 margin-top이 맞닿는 경우
- 두 형제요소 간 margin-right와 margin-left가 맞닿는경우
위 두가지 경우에 발생합니다.
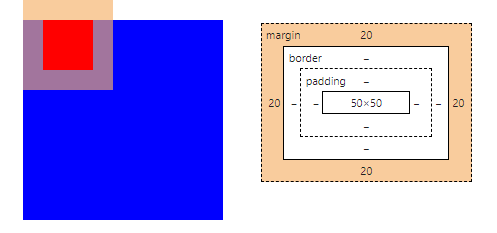
2. 부모-자식요소 간
/* CSS */
.parent{
width: 200px;
height: 200px;
background-color: blue;
margin: 20px;
}
.parent .child{
margin: 20px;
background-color: red;
}
<!-- HTML -->
<div class="parent">
<div class="child"></div>
</div>
- 부모블록에 border, padding, inline content가 없어 margin-top이 겹치는 경우
- 부모블록에 border, padding, inline content가 없고,
부모-자식을 구분할 height가 지정되지 않아 margin-bottom이 겹치는 경우
위 두가지 경우에 발생합니다.
3. 빈블록
- border, padding, content가 존재하지 않고, height 또한 존재하지 않으면
margin-top과 margin-bottom이 상쇄됩니다.
'웹 프론트 엔드' 카테고리의 다른 글
| CSS transform (0) | 2024.03.15 |
|---|---|
| CSS 박스모델 - padding, border (0) | 2024.03.14 |
| CSS 박스모델 (0) | 2024.03.14 |
| CSS background (0) | 2024.03.14 |
| CSS 색상 (0) | 2024.03.14 |



